User Onboarding (App/Web)
Delivered aligned onboarding experiences, improving new user activation rates.
Timeline: 3 months
Role: Product Designer
Tools: Figma, User Testing, Confluence, Jira
Team: UX Designers, Product Owner, Developers, BA, QA
Key Skills: Project Management, UX Design, Prototyping, Usability Testing, Design Systems, Collaboration
Key Contributions:
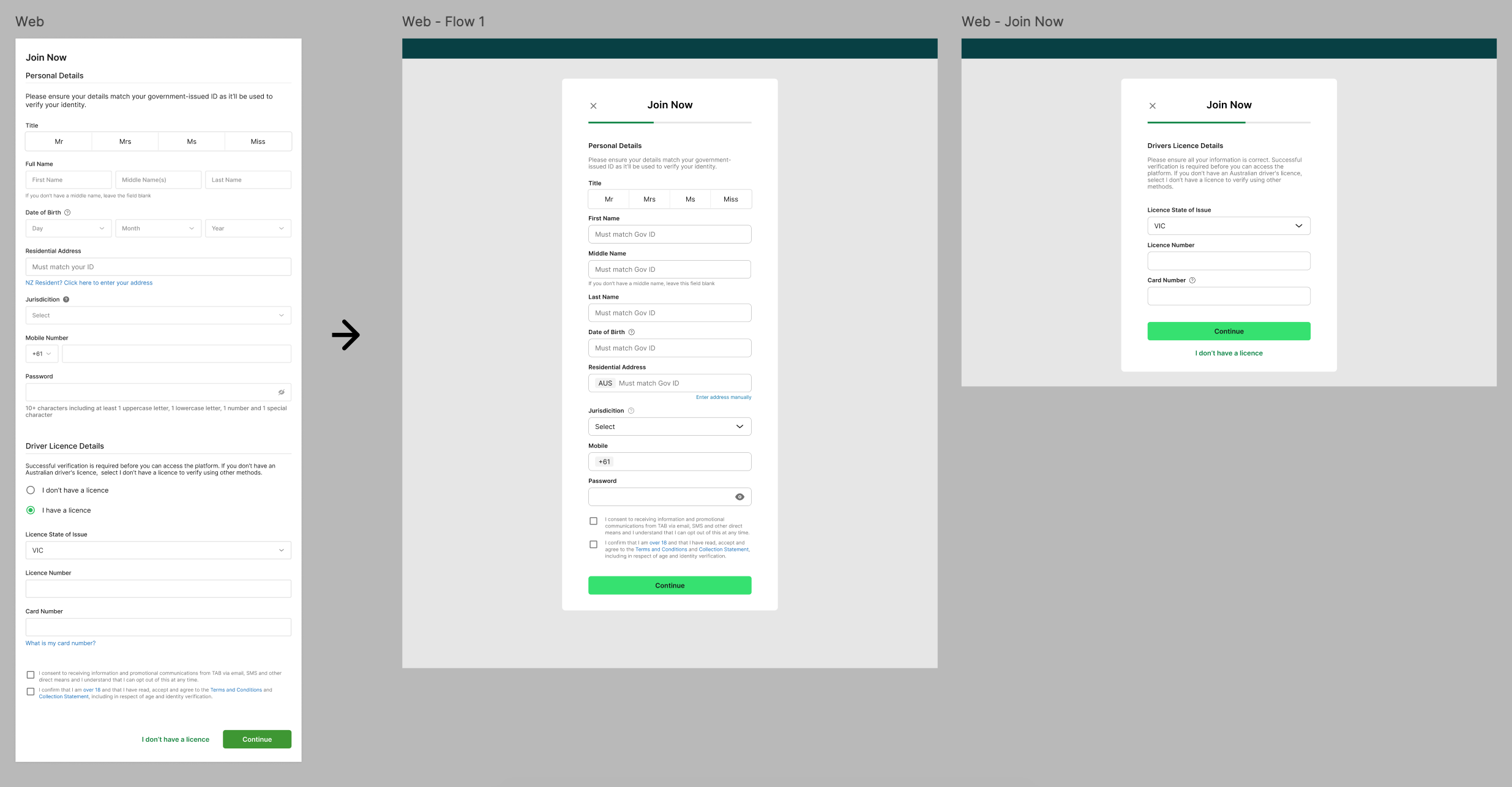
🔹 Streamlined Web Onboarding – Redesigned the long single-page signup flow into a step-by-step guided process, aligning it with the mobile experience for consistency.
🔹 Introduced Email Verification (OTP) – Placed email verification at the beginning of onboarding, improving security and reducing failed identity checks later in the flow.
🔹 Enhanced Join Entry Points – Added a persistent sign-up button in the header, ensuring visibility across all pages.
🔹 Designed for Edge Cases – Created fallback solutions for users failing identity verification, including clear error messaging, self-service options, and alternative verification paths, reducing the need for contact centre support.
🔹 Tested & Iterated with Users – Conducted usability testing to validate the new flow, gathering feedback on clarity, engagement, and ease of completion
Project Overview
As part of the Account Care Squad, we undertook an initiative to improve the user onboarding experience across iOS, Android, and Web. The goal was to enhance usability, reduce drop-off rates, and align onboarding flows across platforms, ensuring a seamless user journey. A major focus was introducing email verification via one-time password (OTP) at the start of the flow to improve security and reduce fraudulent signups.
The Challenge:
The existing onboarding experience had high drop-off rates and inconsistencies between Web and App. Web users faced a long, unstructured signup form, while app users experienced multiple friction points and unnecessary steps.
Key pain points included:
❌ No email verification step upfront, leading to failed registrations later.
❌ Disjointed onboarding flow across Web, iOS, and Android, creating inconsistencies.
❌ Web users had to complete the full form in one go, increasing frustration and drop-off.
❌ Contact centre overload due to verification failures and onboarding friction.
My Role
As the lead UX designer, I was responsible for:
Conducting a holistic review of the onboarding flow across all platforms.
Identifying pain points and opportunities through user research and testing.
Collaborating with product managers, developers, and compliance teams to align onboarding with business goals and regulatory requirements.
Designing and prototyping a unified experience that worked effectively across mobile and web.
Creating self-service solutions to handle edge cases and reduce contact centre load.
Key Contributions
🔹 Streamlined Web Onboarding – Redesigned the long single-page signup flow into a step-by-step guided process, aligning it with the mobile experience for consistency.
🔹 Introduced Email Verification (OTP) – Placed email verification at the beginning of onboarding, improving security and reducing failed identity checks later in the flow.
🔹 Enhanced Join Entry Points – Added a persistent sign-up button in the header, ensuring visibility across all pages.
🔹 Designed for Edge Cases – Created fallback solutions for users failing identity verification, including clear error messaging, self-service options, and alternative verification paths, reducing the need for contact centre support.
🔹 Tested & Iterated with Users – Conducted usability testing to validate the new flow, gathering feedback on clarity, engagement, and ease of completion
Research
Mapped the entire onboarding journey from pre-onboarding browsing to successful account activation.
Reviewed analytics to identify drop-off points and problem areas.
Conducted user interviews and usability tests to understand frustrations and friction points, providing before-and-after comparisons to measure ease of use and completion rates.
Analysed contact centre data to pinpoint frequent onboarding issues and designed solutions to encourage self-service resolution.
Gathered feedback through App Store reviews and in-app surveys, revealing positive sentiment about the simplified flow.
The Outcome
✅ Improved completion rates, with a measurable reduction in drop-offs across all platforms.
✅ Positive user feedback, particularly around simplified steps, improved guidance, and helpful tooltips.
✅ Reduced support queries, as more users successfully completed onboarding without needing customer support intervention.
✅ Stronger security measures, with early email verification preventing fraudulent signups.
✅ Consistent user experience across Web, iOS, and Android, ensuring familiarity and reducing confusion.
Reflection
This project highlighted the importance of holistic UX thinking, considering the entire user journey from pre-onboarding (guest browsing) to post-onboarding (account setup). It reinforced the value of stakeholder collaboration and user validation in making meaningful UX improvements.
Key Takeaways
🔹 Consistency Matters – Aligning Web and App onboarding improved usability and reduced confusion.
🔹 Edge Cases Need Design Too – Providing fallback options and clear messaging prevents frustration and reduces customer support burden.
🔹 User Testing Drives Success – Gathering user feedback helped refine the flow and validate improvements before launch.
🔹 Small Changes Have Big Impact – Simple tweaks, like adding a persistent sign-up button, significantly boosted sign-up rates.
Next Steps
Looking ahead, the focus shifts to revising the deposit limit page to enhance user experience and compliance across all platforms. This will involve refining how deposit limits are introduced and managed within the onboarding flow, and responsible gambling tools areas, ensuring alignment with player safety initiatives. The approach will take into account user feedback, regulatory requirements, and best practices in responsible gambling.
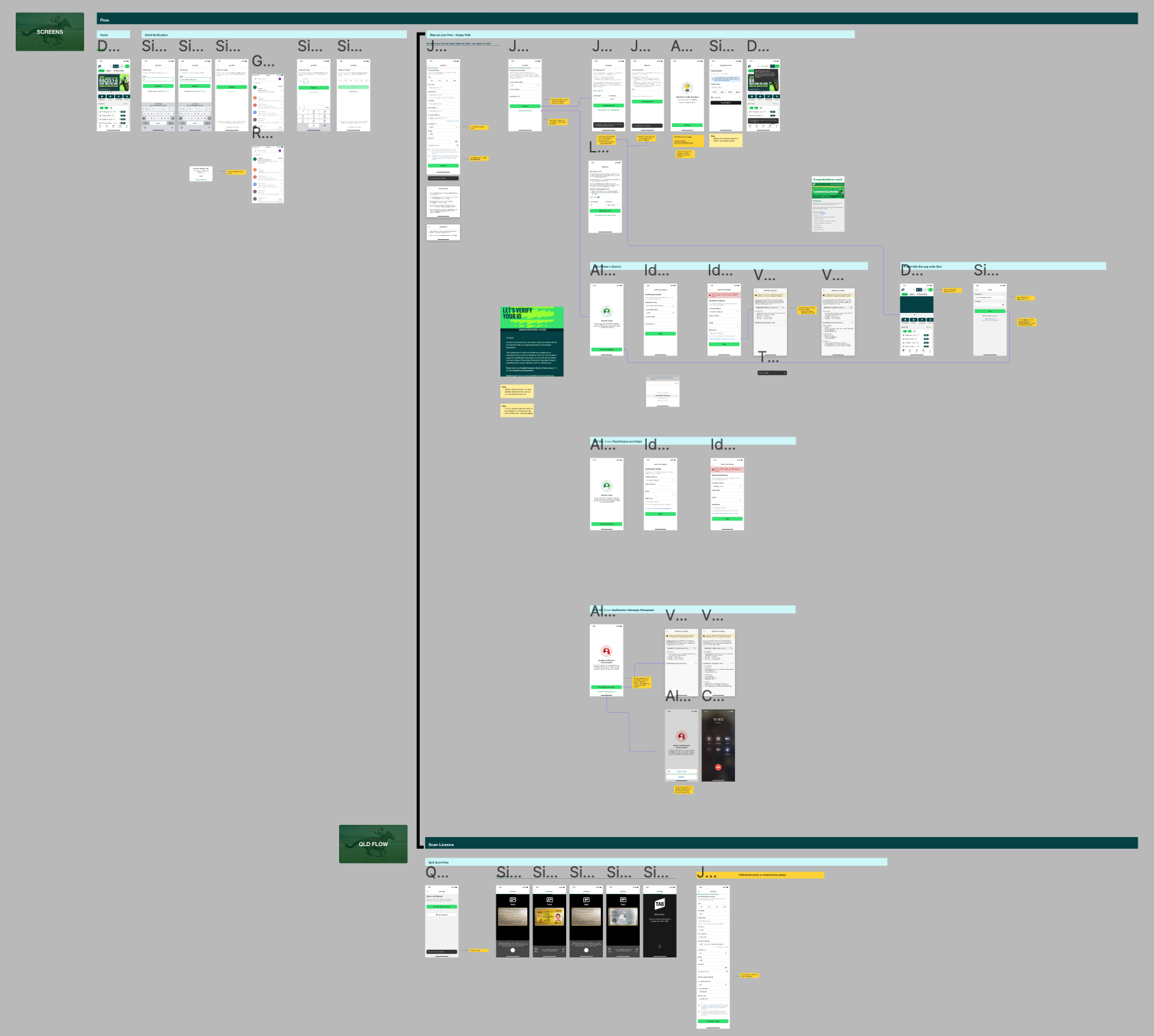
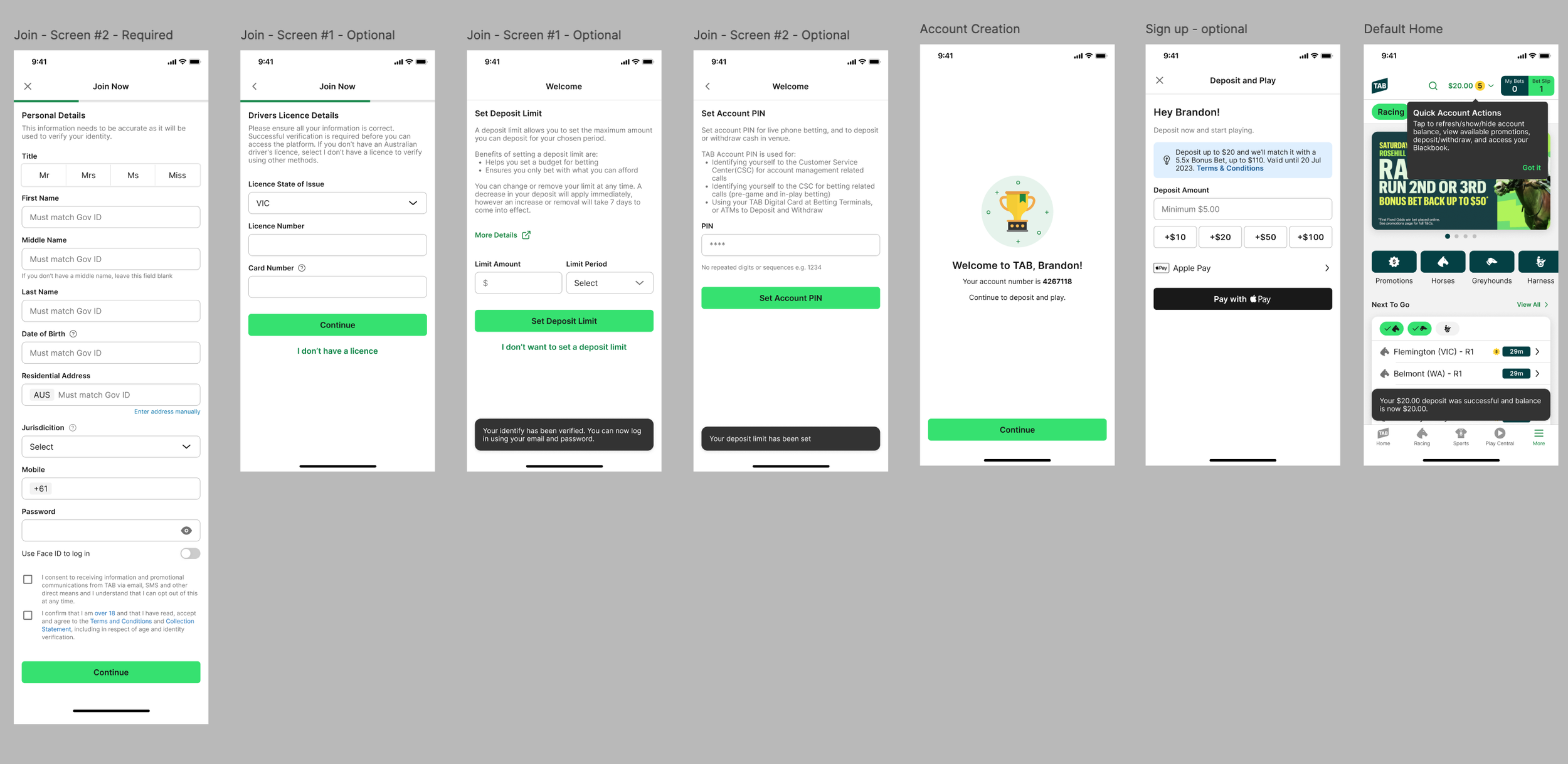
Project Artefacts
App Flow
App Flow
Web Alignment to App
Other Projects
Played a key role in migrating the app to Flutter, overhauling the Racing section for improved usability and performance.
Led the UX uplift of the locator, increasing venue accessibility and driving user engagement.